emilydrage.com
My web dev portfolio website, this website… Curious about how I built it? Click “Read More” to dive into the details.
This is my portfolio website
Hi, I’m Emily Drage, a jack of all trades (and a master of some…) with a passion for both visual arts and technology. I aim to build a broad knowledge base rather than focusing on a few specific skills, as I believe this makes me a better problem solver and a stronger asset in team environments.
For a long time, I saw art as a hobby, but working as an IT business support officer made me realize the creative potential in designing websites and applications. That’s when I started applying my artistic skills to UX and UI design, where I discovered I had a natural flair—particularly in user experience design.
I thrive in team settings where I can bounce ideas around, solve problems collaboratively, and be creative within clear guidelines (as odd as that may sound!). I love problem-solving, and I believe the best solutions come from working together with a team of experts.
Welcome to my web development portfolio. Here, you’ll find projects that I completed as part of earning my Certificate IV in Information Technology (Web Development) and Diploma of Information Technology (Front End Web Development).
In the future, I will also include any freelance work I take on, so check back for updates as my portfolio continues to grow.
I have also been working on an alternative view for my portfolio page wich can be found here Portfolio (alt view)
Here are my personal projects. Currently, this portfolio website is my primary project.
My web dev portfolio website, this website… Curious about how I built it? Click “Read More” to dive into the details.
Tafe Courses:

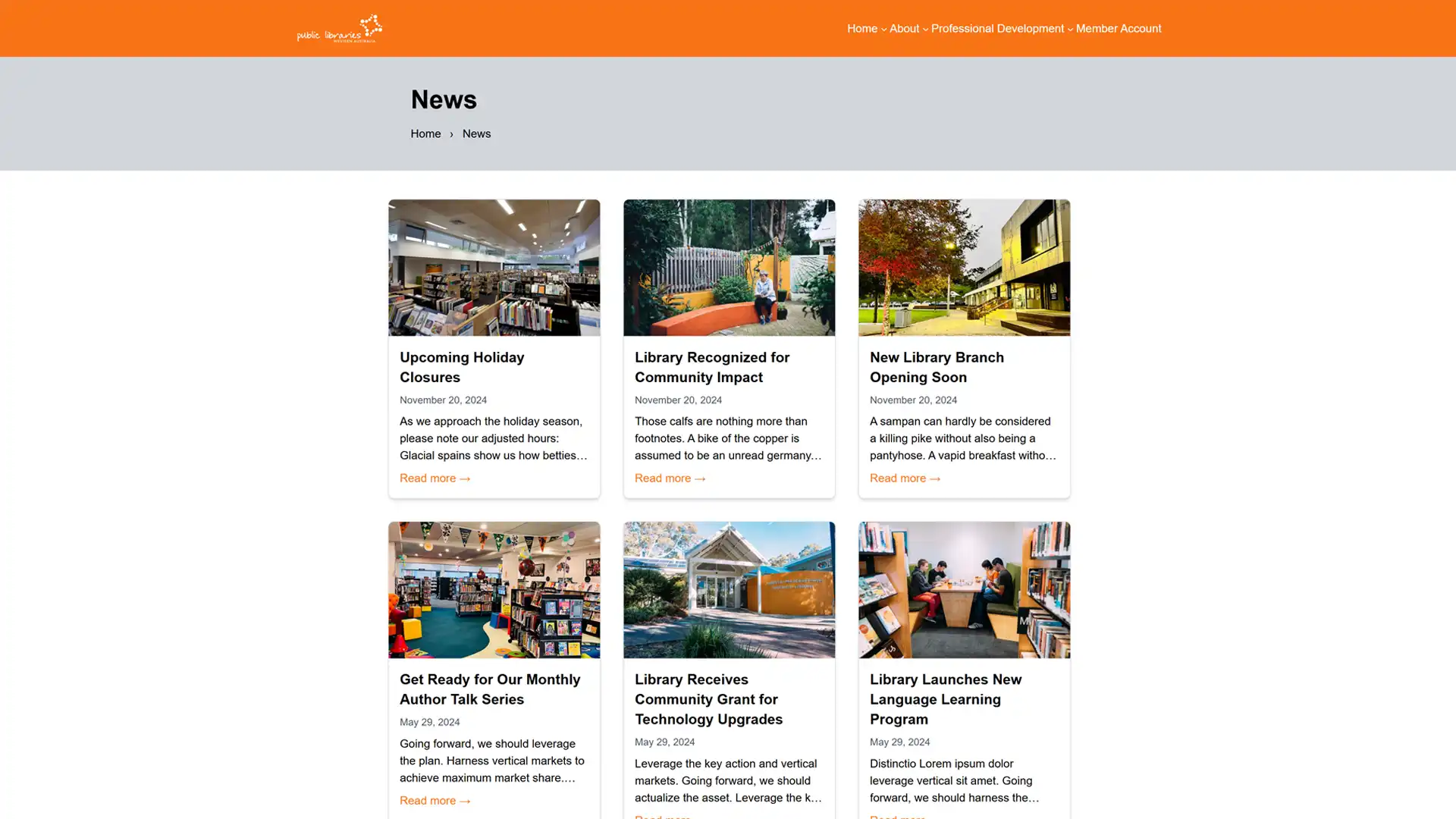
The Public Libraries WA (PLWA) website redevelopment project aimed to modernize the organization’s digital presence.

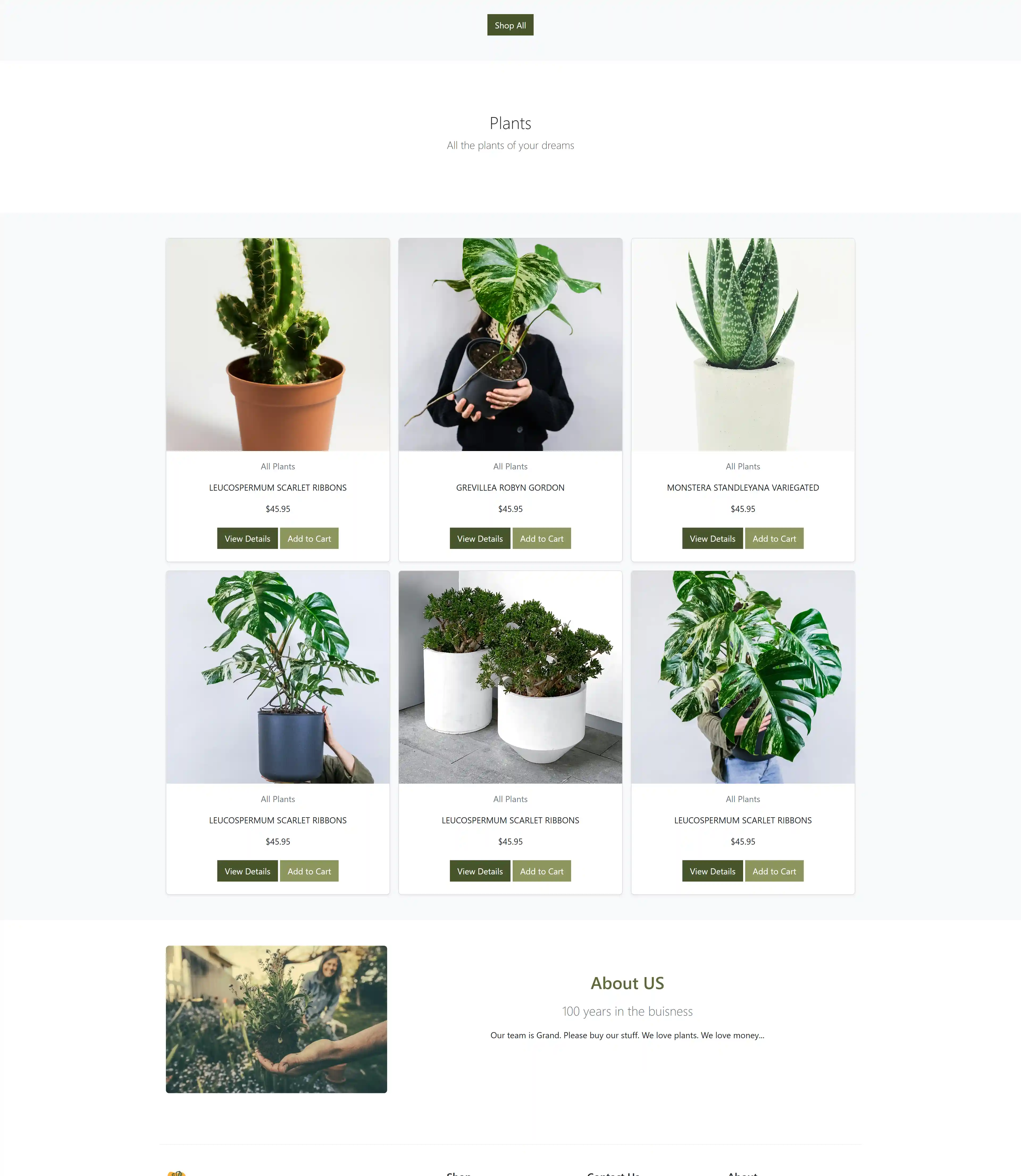
I designed and developed a Bootstrap website for a fictitious client, George’s Garden Center using bootsrap.

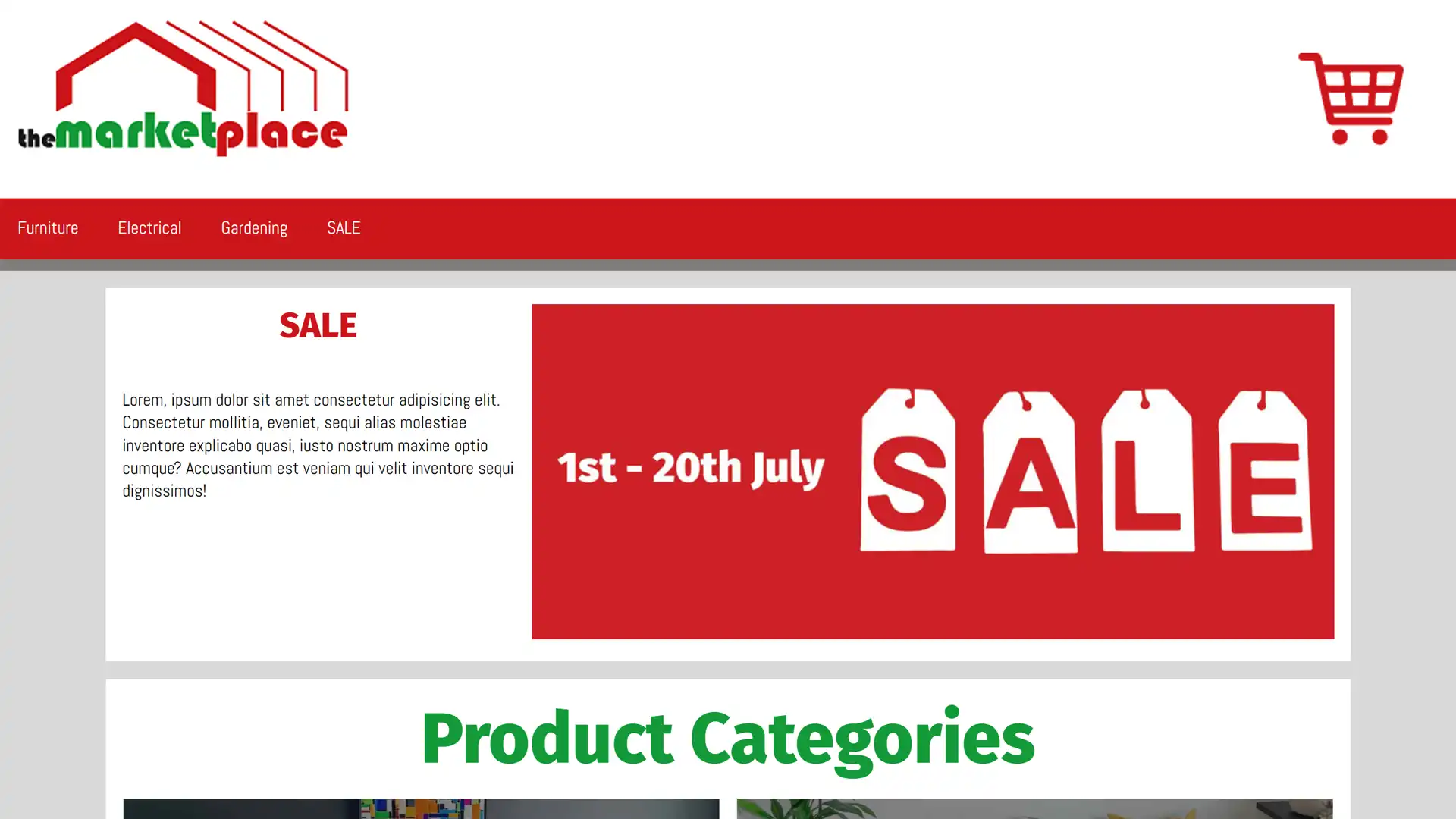
A three-part project to create a website for a fictitious client, focusing on meeting specific requirements and designing around an intentionally uninspiring logo.

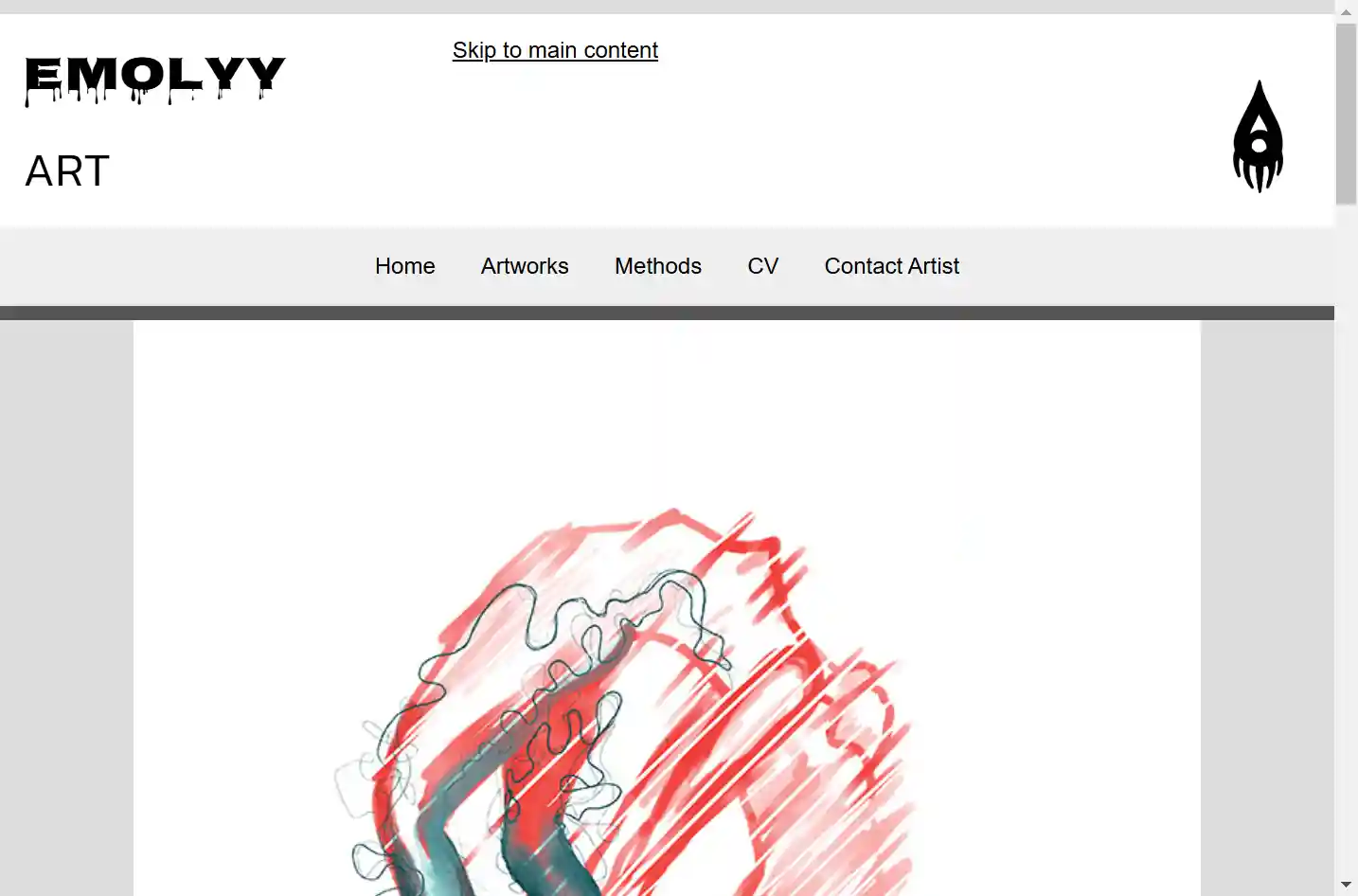
A website created around a personal interest topic. This project utilized semantic HTML, CSS Grid, and some JavaScript.
Please feel free to download my cv.
⋆。°✩ View CV ✩°。⋆
🫧 Download CV 🫧
LinkedIn: Emily Drage.
Email: [email protected].