emilydrage.com
This site is powered by Cloudflare Pages, a free and reliable hosting platform for static websites. For this project, I used the static site generator Adduce. Why? Because I’d already crafted a custom template using HTML, CSS, and JavaScript, and most other generators seem to lean heavily on pre-built themes. Adduce’s simplicity made it the perfect match for my vision, allowing me to seamlessly integrate my existing design.
Branding: Finding My Eye-dentity 👁️
After many different versions and attempts, I decided to go back to my roots when designing a brand logo for myself. I took inspiration from my art, I like to draw eyes 👀, and whats better than an eye for an icon.
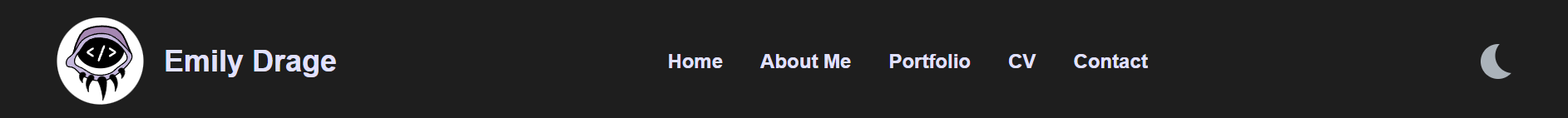
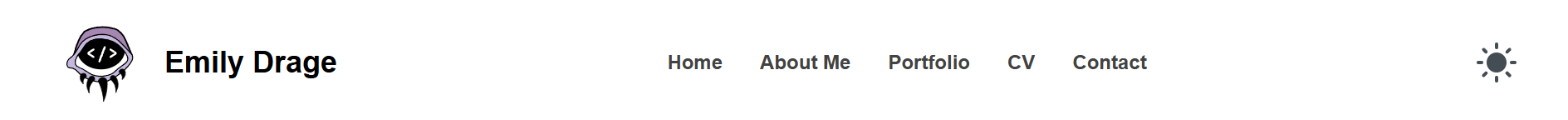
While I initially added this logo to my navigation bar, I wasn’t thrilled with how it looked in light and dark modes.
Example dark mode nav with icon:

Eample light mode with icon:

That’s why I decided to simplify things by using a clean, minimal chevron symbol </> as my navigation icon. It’s sleek, functional, and blends effortlessly with the overall design!
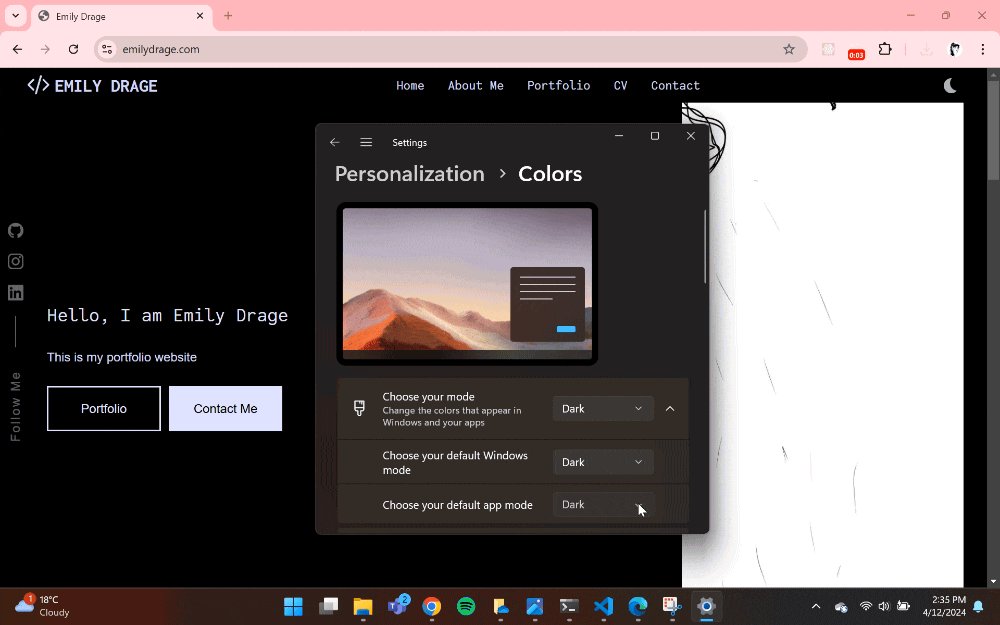
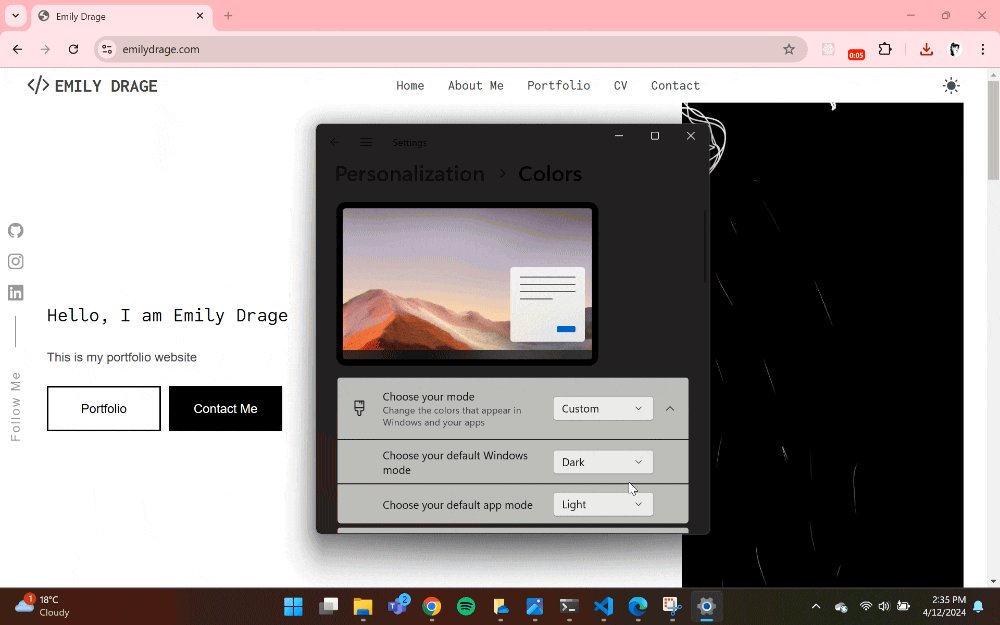
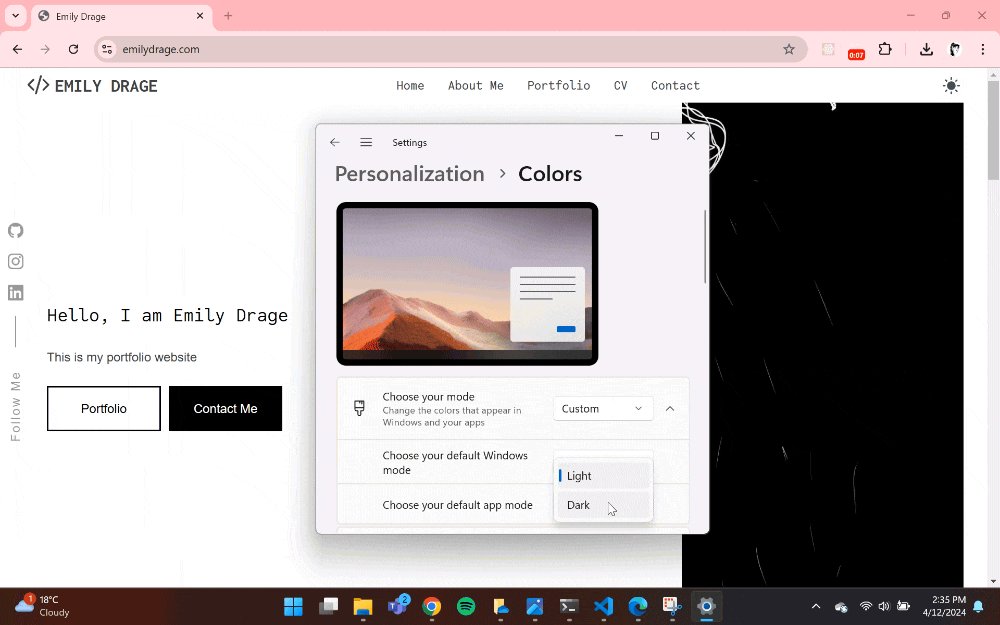
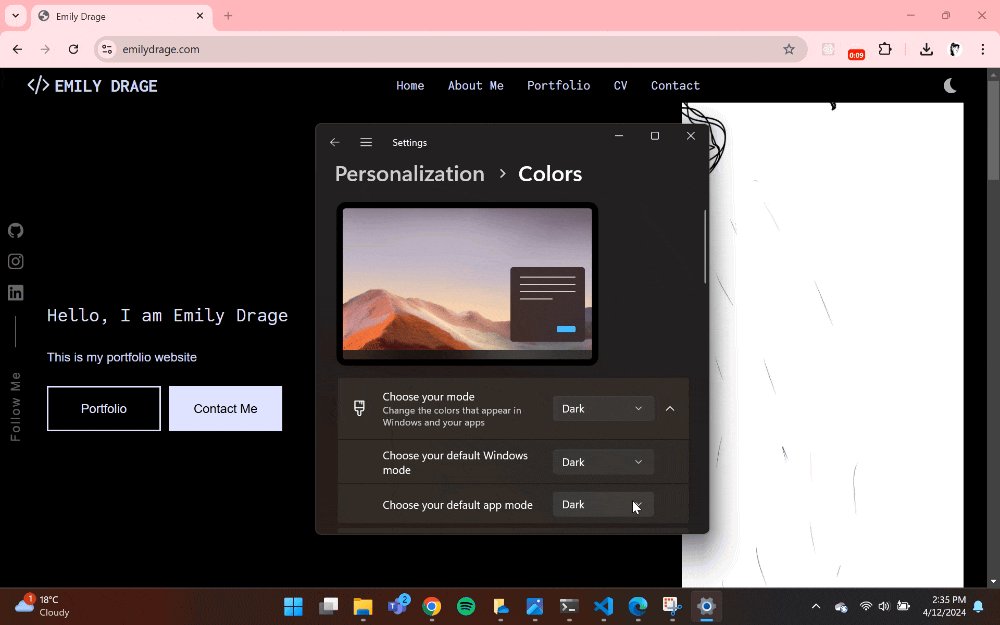
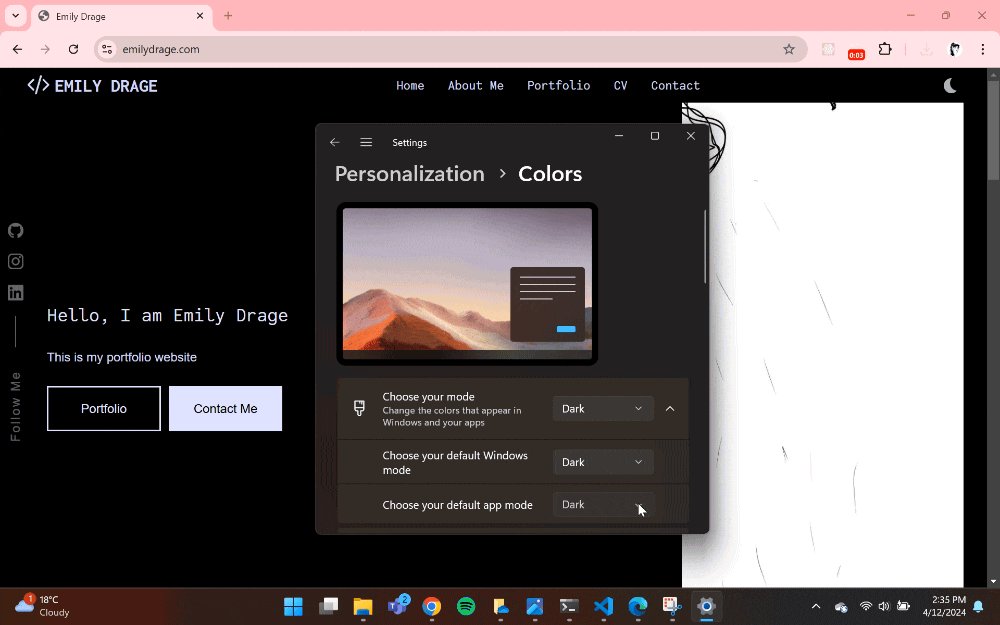
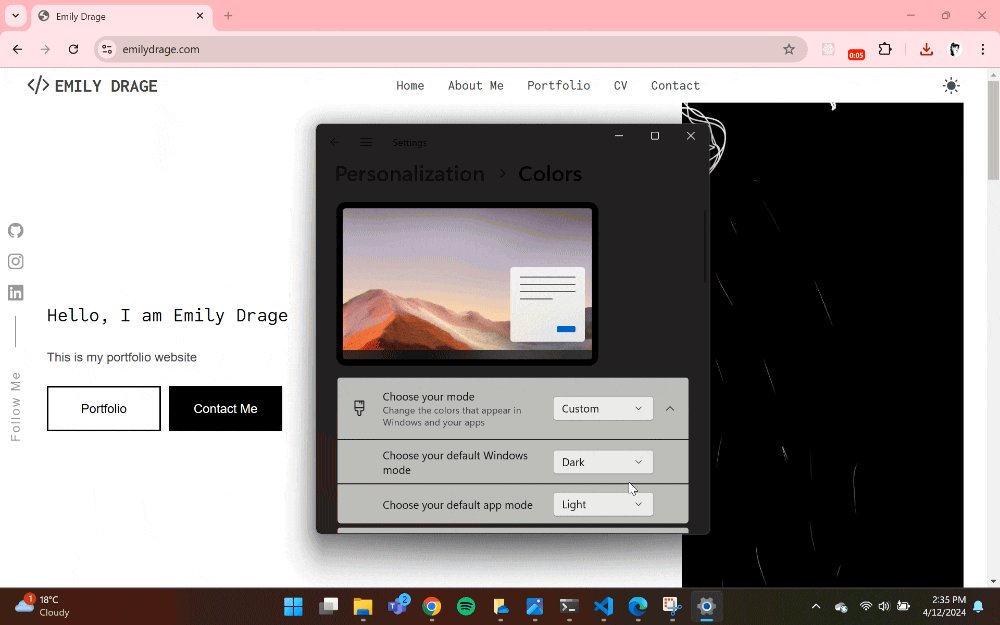
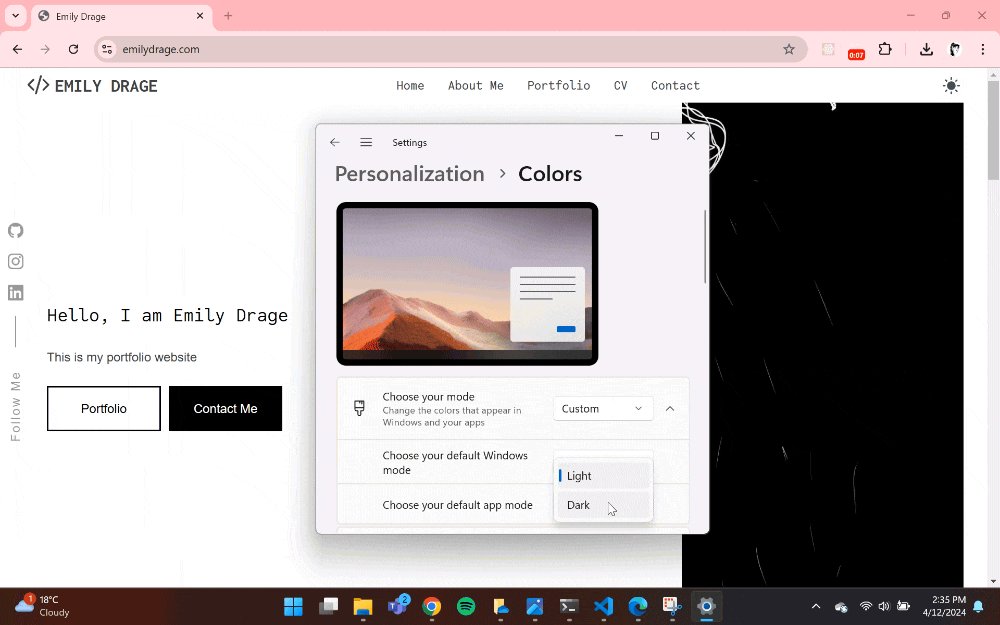
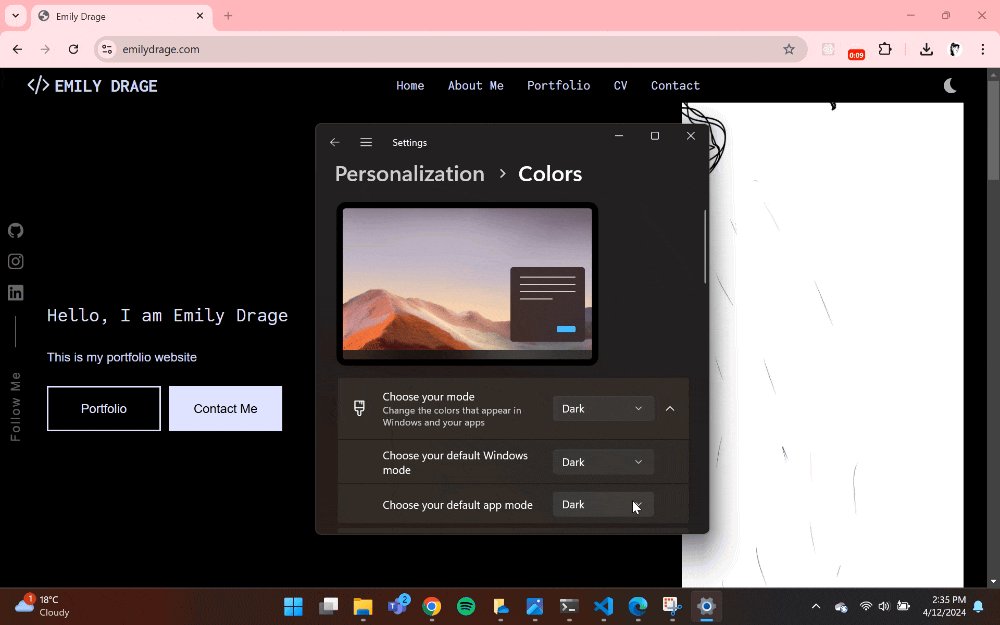
Light Dark Mode Theme Switch 🌞🌙
You may have noticed the light dark mode theme switch on my website. This component was cleaverly designed by Adam Argyle. I replicated it by following the article he wrote “Building a theme switch component”.
Not only does this component include a smooth animation, but it also adapts to your device’s theme preferences. Change your device’s theme, and my website will change it’s theme. How cool is that 😎?